Design er ikke kunst, men har alligevel alt at gøre med det.
En af de mest almindelige misforståelser en webdesigner kan foretage er at stole sit artistiske instinkt.
Design er hverken kunst, instinkt eller intuition. Det er et håndværk og hovedfunktionen i grafisk design er ikke at skabe smukke artistiske kompositioner, men derimod at gøre visuel kommunikation så let at forstå og fortolke som muligt - normalt med det formål opfordre til en konvertering (Call to action).
Dekorative og kunstneriske elementer kan dog tilføre stor værdi til en designløsning, alt afhængig af projektet. Den såkaldte "wow factor" i imponerende visuelle kompositioner kan fange brugerens opmærksomhed og bidrage til en unik brugeroplevelse. Men alt for ofte kommer deco i vejen og bliver "støjskabende" for kommunikationen, i stedet for at understøtte eller forstærke det væsentlige fokus.
Funktion og deco
Design har altid indeholdt en vis konflikt mellem deco og funktionalisme. Ofte dikterer bevægelser og tendenser mængden af dekoration i design. Den moderne design tradition, udsprunget af minimalisme og rationalisme, taler for at form altid skal følge funktion. Modsat hævder postmoderne og avantgardistisk influeret design, at (irrationel) deco kan inspirere folk til at bruge og udforske et produkt (angiveligt også digitale grænseflader, hjemmesider etc.). Men selv disse bevægelser, måtte forholde sig til rationelle og funktionelle koncepter, om ikke andet så for at redefinere dem.
Udover hvad bevægelser og tendenser dikterer, har folk også personlige præferencer, når det kommer til dekoration, nogle mennesker er simpelthen rationelt orienterede og andre emotionelt orienterede.
Hold fokus
Som nævnt før er kommunikation og konvertering hovedfokusområderne. Så designeren skal:
- Forstå afsenderens identitet, værdier, mission og vision.
- Har en klar profil af målgruppen
- Finde ud af, hvordan potentiel interesse kan konverteres til den ønskede interaktion, ofte kaldet "Call to Action".
Et godt værktøj til det sidste, er AIDA-modellen. Det er en kommunikationsmodel som opdeler konverteringen i følgende trin:
Attention/ Interest/ Desire/ Action
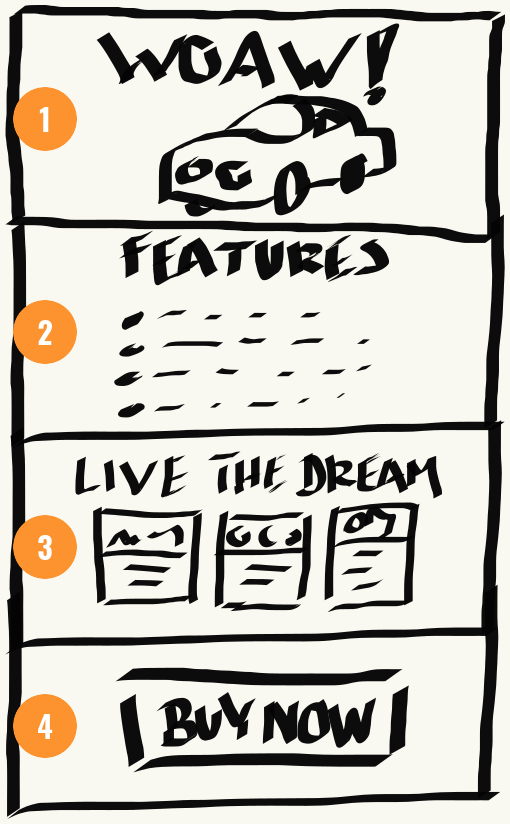
Modellen kan bruges som direkte som sekvetieltielle retningslinjer for grafisk komposition og layout
- Attention
Bannerbillde, skal fange brugerens opmærksomhed - Interest
Fremhævede salgsargumenter som skal fastholde interessen - Desire
Direkte appel til brugerens personlige ønsker/behov - Action
Call to action
Typiske eksempler på Calls to Action kan være:
- Køb vores produkt
- Kontakt os
- Tilmeld nyhedsbrev
- Del / "synes godt om" / kommentér
Designkoncepter
Både kunstnere og grafiske designere studerer visuelle koncepter. Men i modsætning til kunstneren, som har friheden til at ignorere alle principper og konventioner, er designeren tvunget til at arbejde efter dem, På den måde sikrer designeren at produktet bliver så let tilgængeligt og intuitivt at betjene som muligt.
Design-principper / mønstre
Design-principperne er de mønstre, vi bruger til at organisere gruppere, adskille og understrege indhold i. Principperne omfatter:
- Hierarki
- Rytme (gentagelse og flow af af elementer)
- Balance (harmoni mellem elementer)
- Forbindelse (gruppering / separation af indhold),
- Kontrast (fremhævning af objekternes forskelligheder)
- Bevægelse (guide brugerens øje i gennem indholdet)
Design-elementer
Design-elementerne er:
- Figur/form
- Linjer
- Farver
- Værdi (lys og mørk)
- Proportion
- Textur
- Rum (negativt og positivt)
Elementerne udgør byggestenene for principperne. F.eks. kan vi separere indhold med negativt rum eller øge kontrasten mellem to objekter ved at invertere deres værdi
Som regel kan man opnå det samme princip med forskellige elementer: For eksempel kan kontrast øges ved at ændre objekternes inbyrdes forhold, både i proportioner, farver eller værdi.
Konventioner og konsistens
Design konventioner er almindelige fortolkninger af visuelle elementer.
Disse fortolkninger kan variere afhængig af kulturelle og sociale forhold.
Viden om konventioner er især vigtig når man designer brugerflader (UI design). Titlen på bogen "Don't make me think" af Steve Krug er nærmest blevet standard-optik for hvordan en brugerflade bør designes. Krug's vigtigste pointe er at brugere hader at spilde tiden med at skulle lære at forstå et interface. Hvis du holder dig til konventioner og holder et konsistent udtryk i dine designs har du allerede gjort meget for brugeroplevelsen.
Her er et eksempel på en UI design konvention:
- Røde UI elementer bliver almindeligvis opfattet som en fejlbesked
- Gul / orange UI elementer bliver almindeligvis opfattet som advarsel eller notits
- Grønne UI elementer bliver almindeligvis opfattet som OK beskeder.
Et par opløftende ord
Hvis du har læst hele artiklen (flot klaret) så er du måske under det indtryk at web -og grafisk -design er et analytisk, regelfast fag unden muligheder for at udfolde dine kreative evner. Dette er heldigvis lagt fra sandheden. Der er rigelig plads til kreative og kunstneristiske tilgange og idéer, så længe du bare sikrer dig at disse idéer bidrager til produktets funktion.